


※2021年11月1日にサブスクリプションに移行したようです。
買い切りアプリだったのにそこだけかなり残念。詳しくはApp Storeで確認してください。
ノートアプリ「Notability」で動くスタンプを作ることができるのです。
ちょっと下の動画を見てください。
ノートにこんな、オリジナルの「動くスタンプ」を入れたら可愛くないですか?
作ってみたい方はチャレンジしてみてください。
イラストを作成するために、「Procreate」を使いました。

まず新規キャンバスを作成で、サイズを740×640pxで始めます。
(このサイズでないとダメってわけではありませんが、LINEスタンプを作る時のサイズの2倍になっています。)
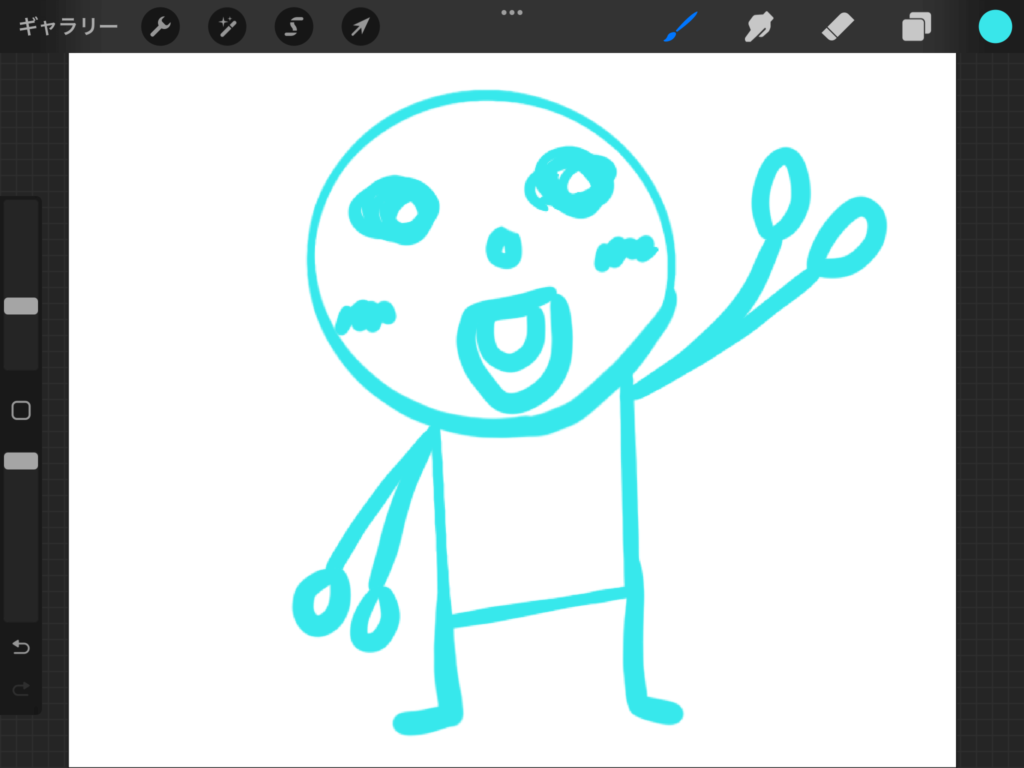
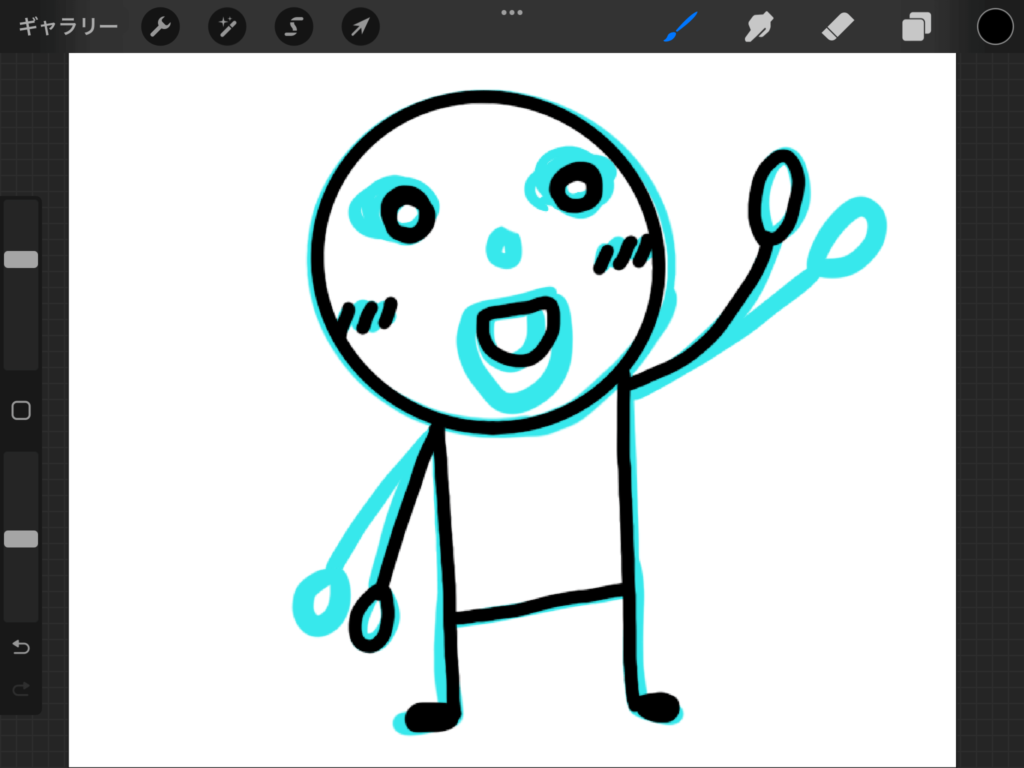
下書きをする。(手を振っているスタンプにします。)

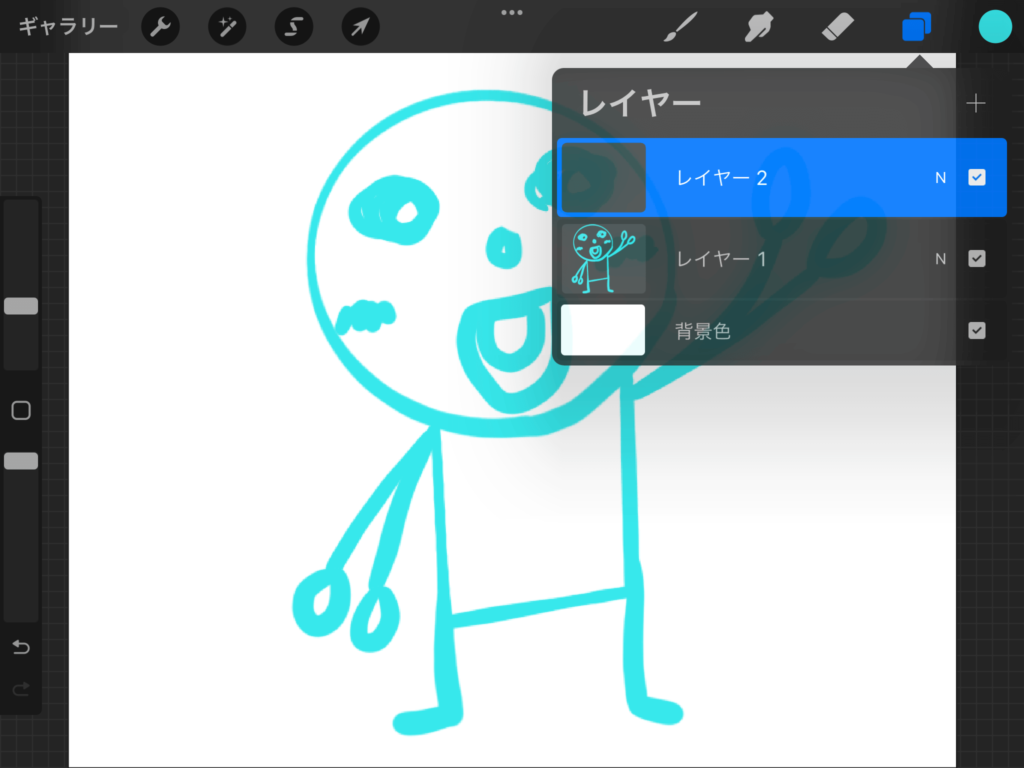
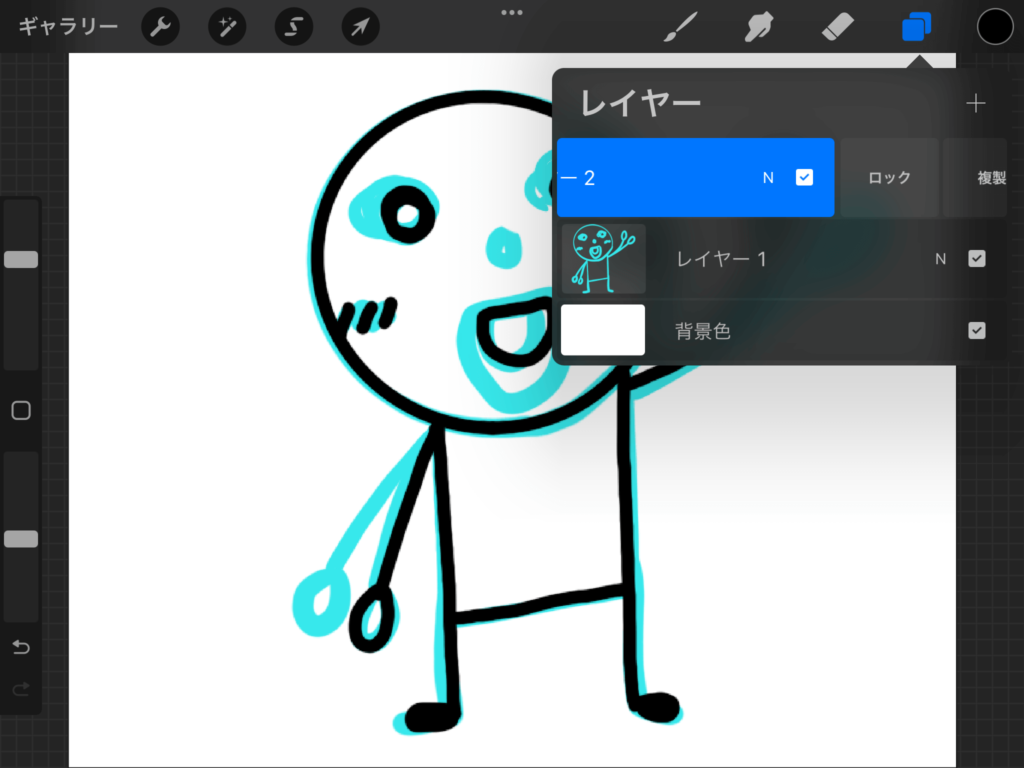
「+」をクリックして、レイヤー2を作ります。

下書きを参考に線を入れていきます。

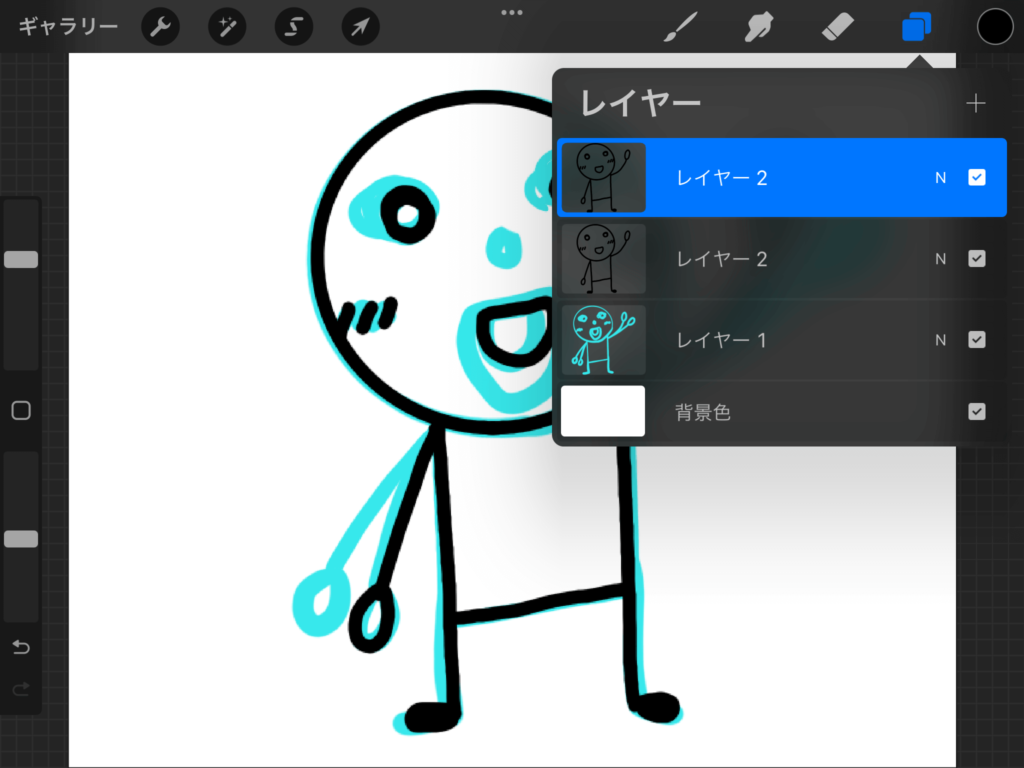
描けたら、レイヤー2を左へ引っ張って、複製をクリックします。

レイヤー2が2枚になりました。

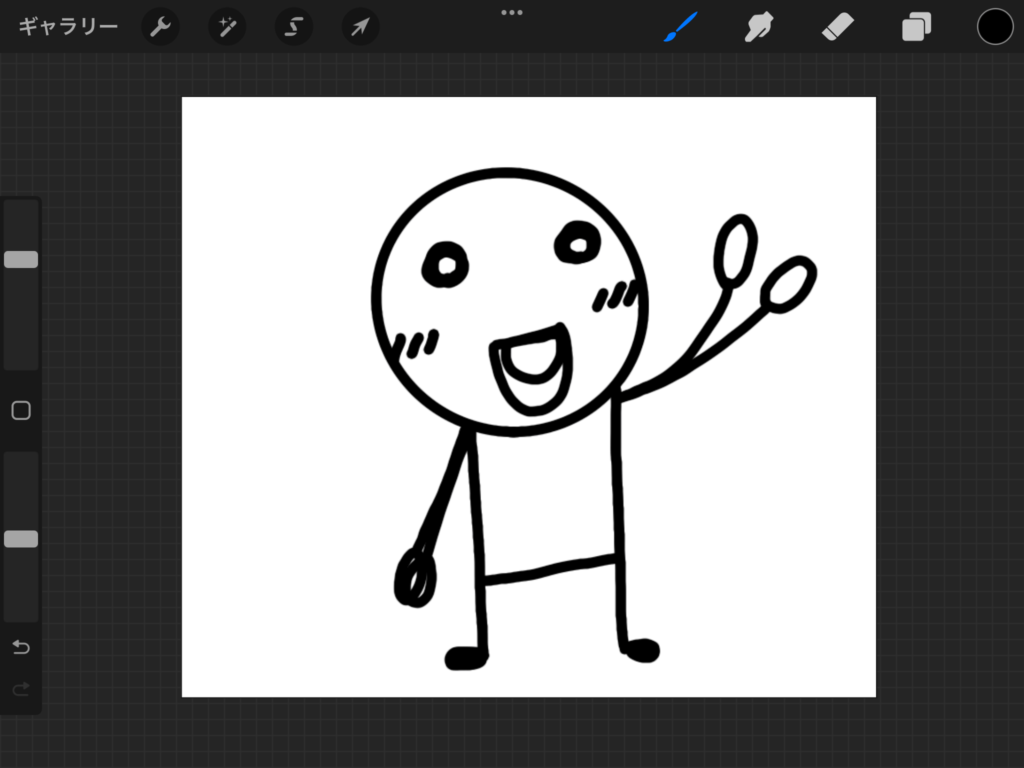
手を振っているスタンプにしたいので、複製した方のレイヤーの手を消しゴムで消して、動いた時の手を描きます。
レイヤー1のチェックを外すと、下書きが消えます。レイヤー2枚が重なった状態になっています。

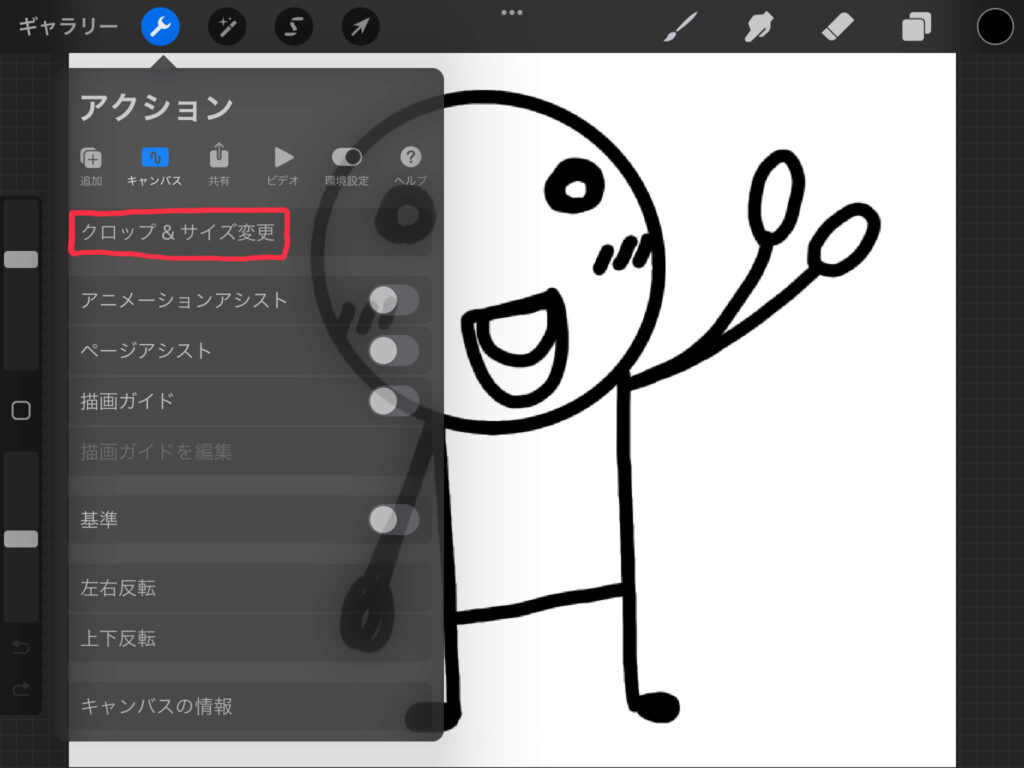
スパナ🔧マークをクリックし、キャンバスから「クロップ&サイズ変更」をクリック

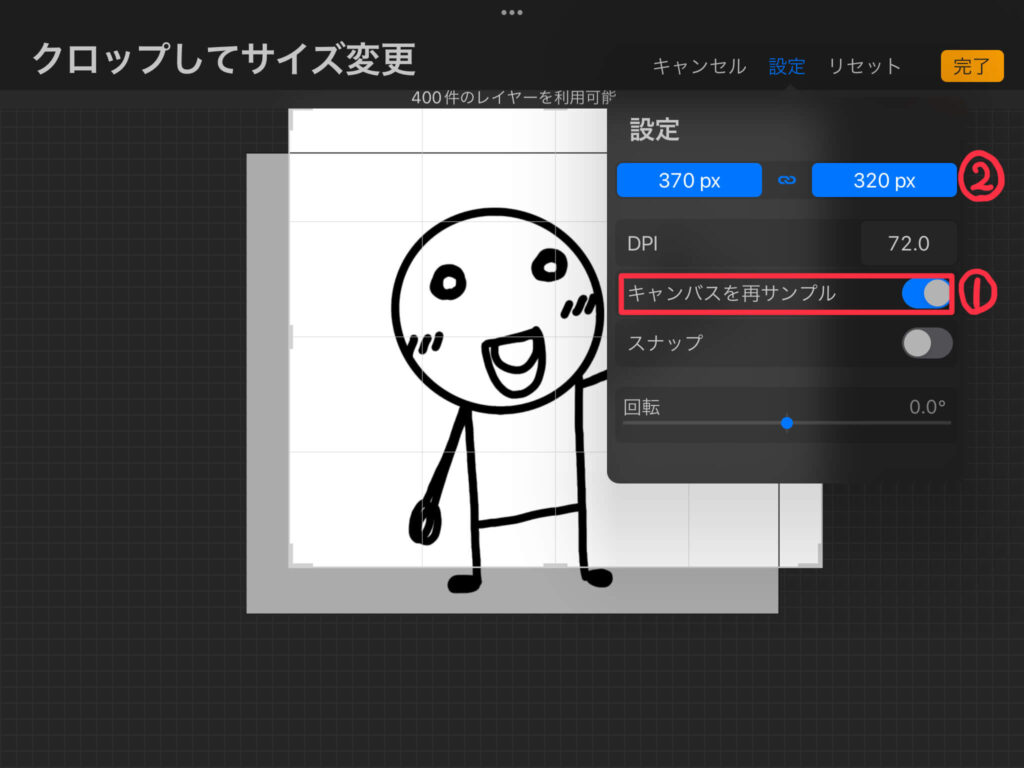
設定で「キャンバスを再サンプル」をチェックしてから、サイズを「370×320px」(元のサイズの半分)に変更する。

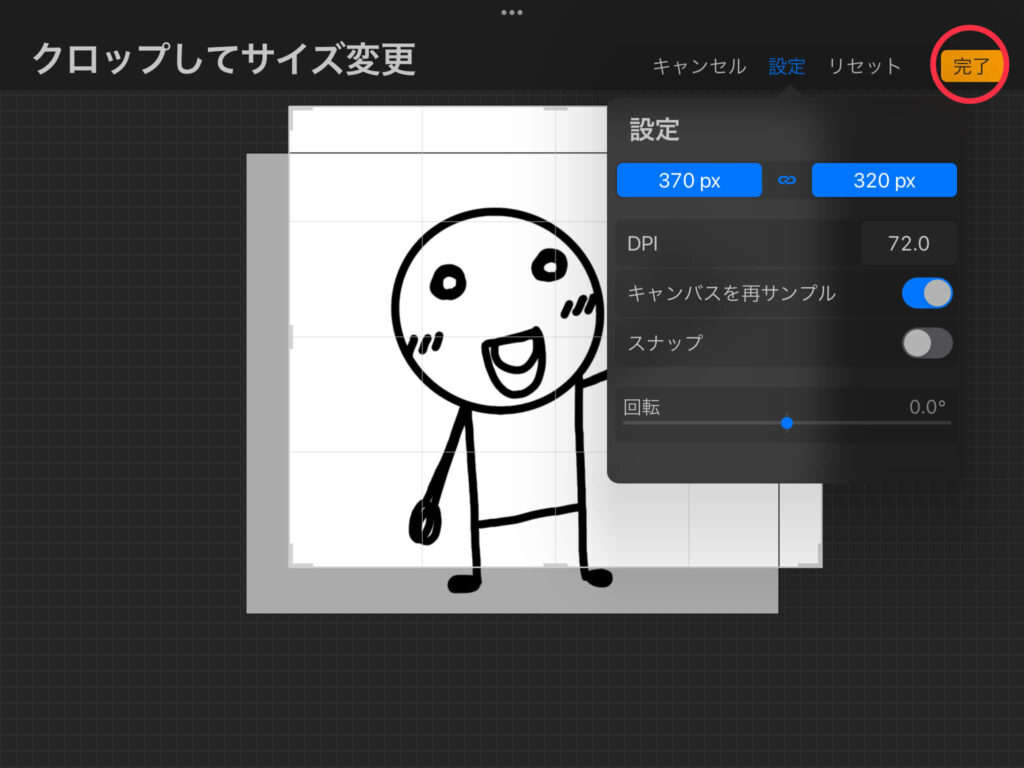
サイズ変更を完了します。

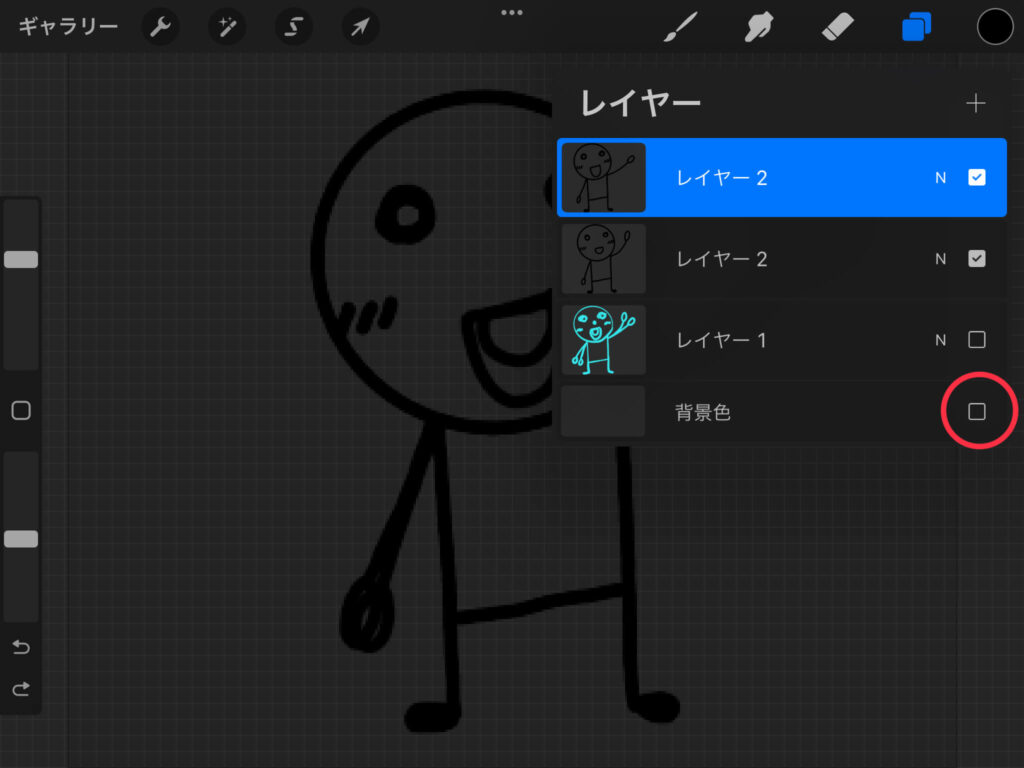
背景色のチェックを外します。
すると、白い背景が消えます。

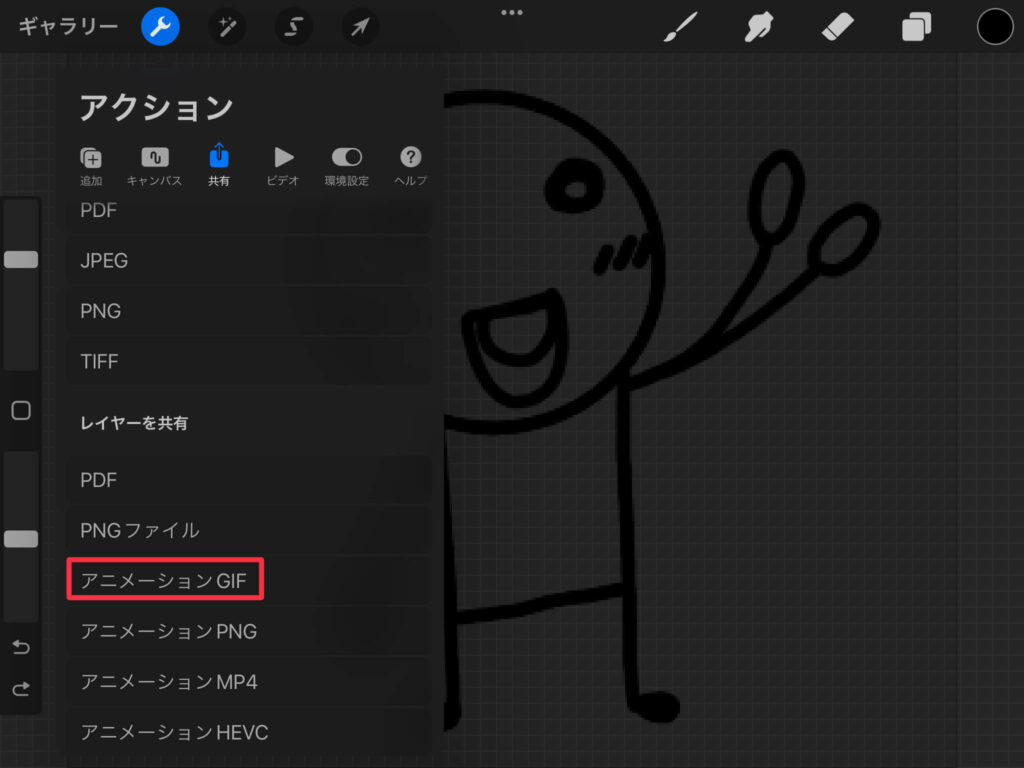
スパナ🔧マークをクリックし、共有から「アニメーションGIF」をクリック

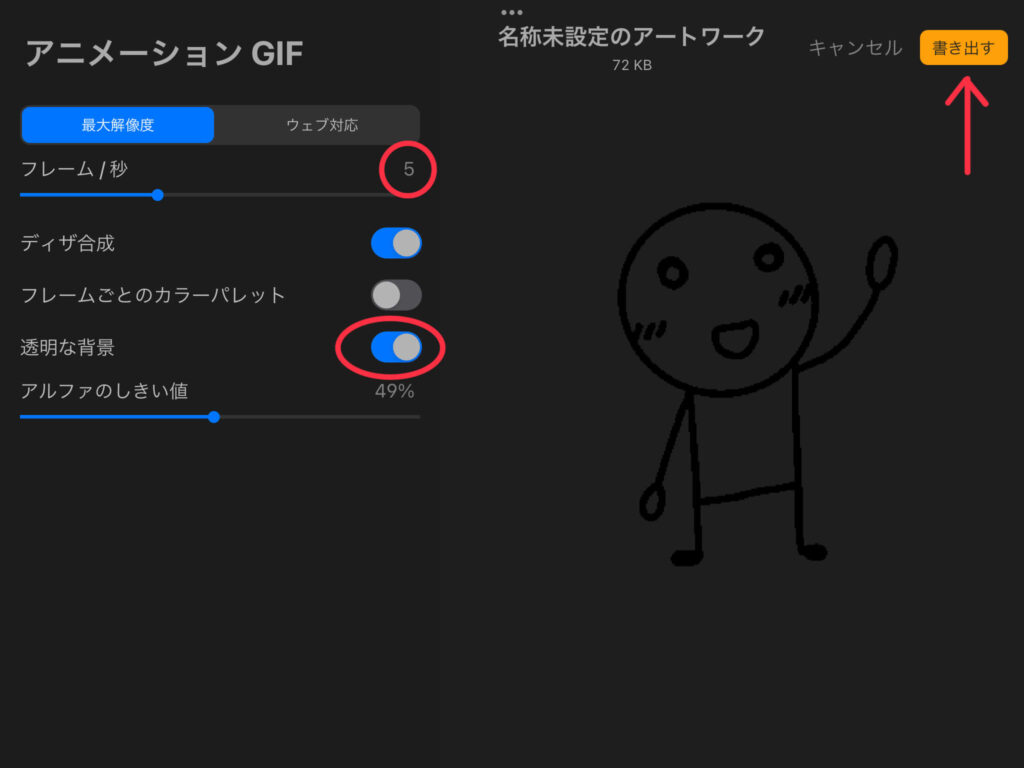
フレーム/秒の数値を好みの早さになるように調整する。(ここでは5にしました。)
そして、透明な背景をチェックします。

設定してから書き出すと、このような画面が出ます。
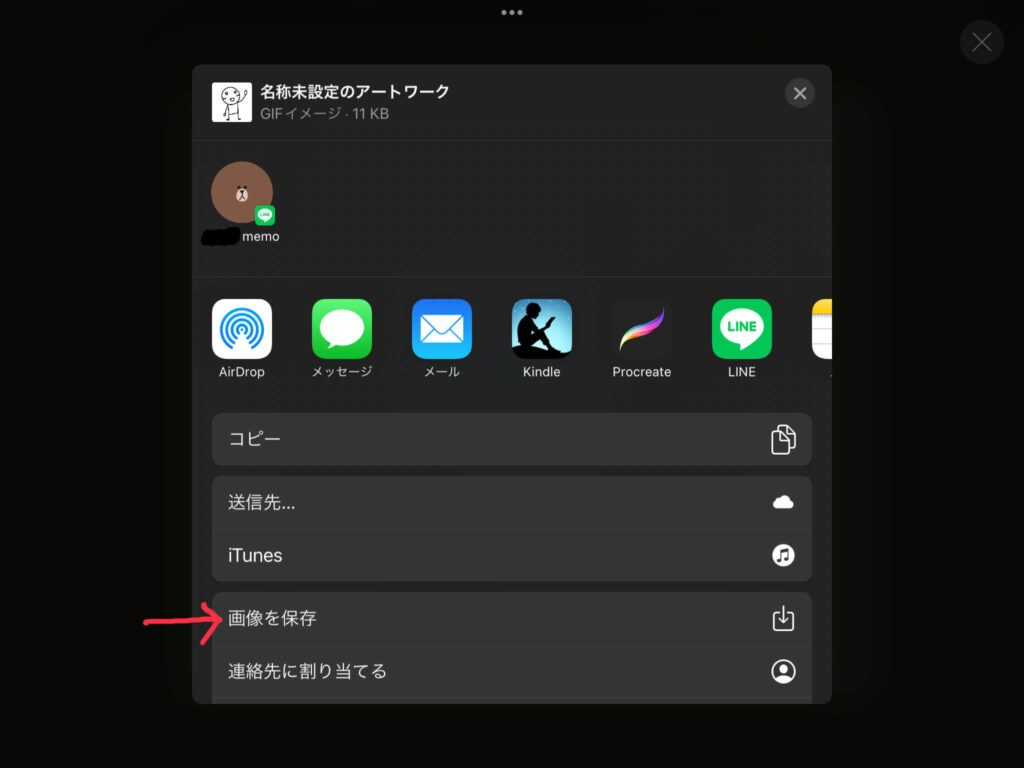
画像を保存します。

ノートアプリ「Notability」を起動します。
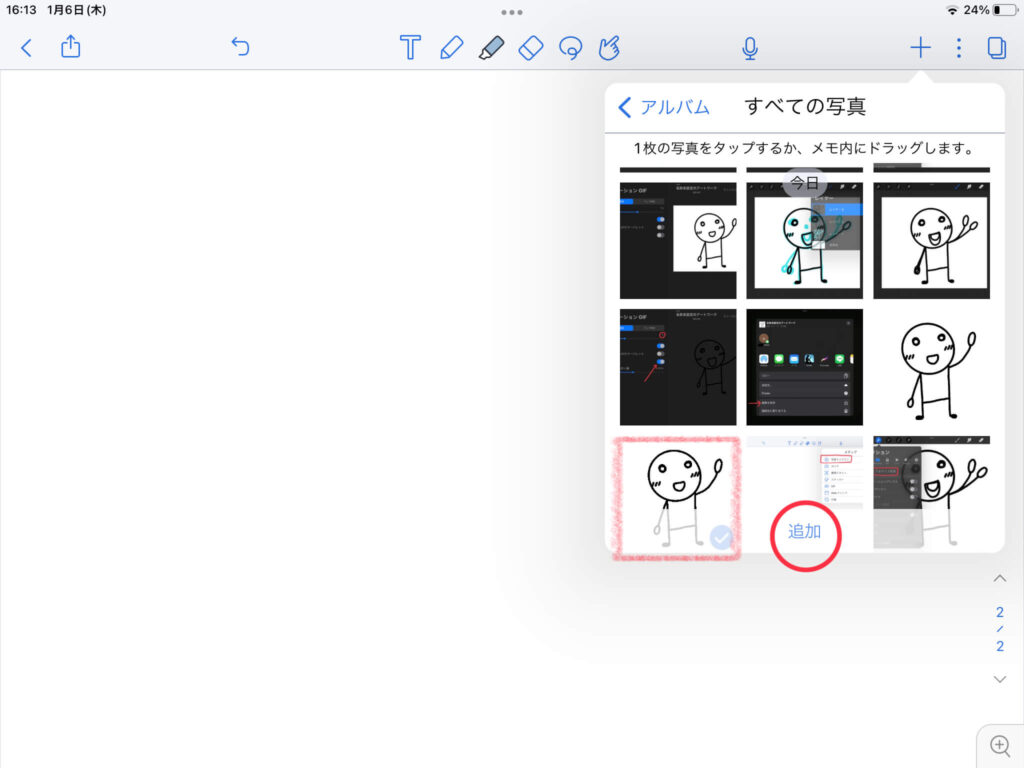
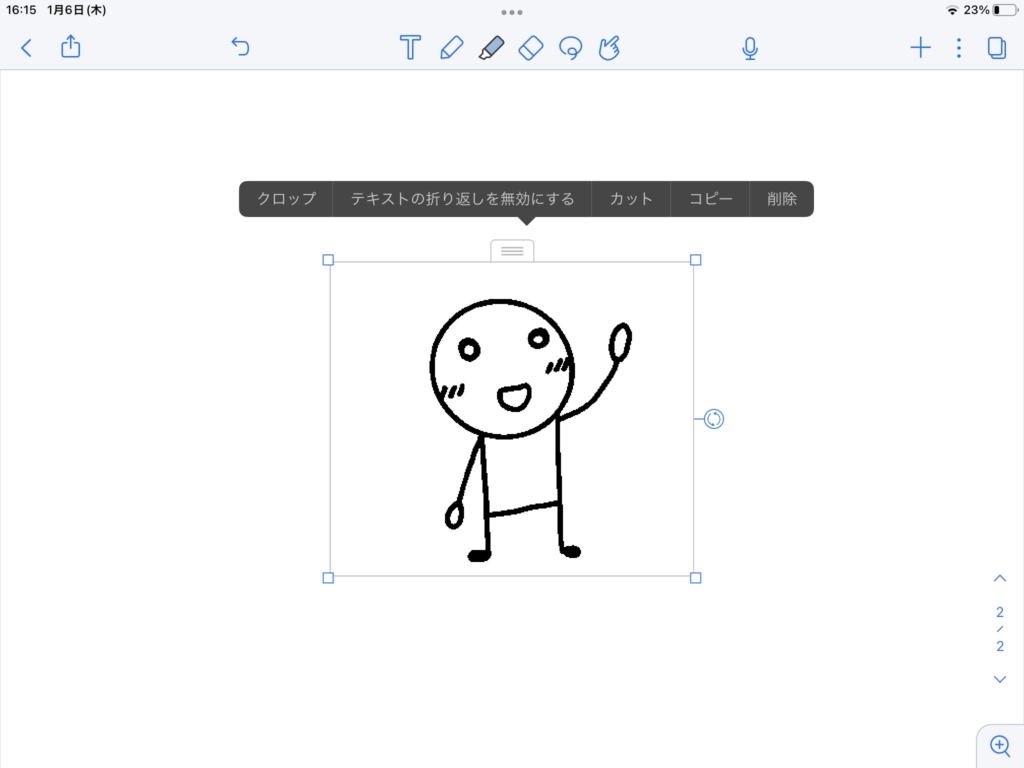
ノートを開いて右上の「+」をクリックし「写真ライブラリ」を選びます。
アルバムから先ほど保存した画像を選択し、追加をクリック。

すると……。

ノートに先ほどのイラストが表示されましたね!これで完成です。
Procreateでイラストに色をつけても可愛いですね!
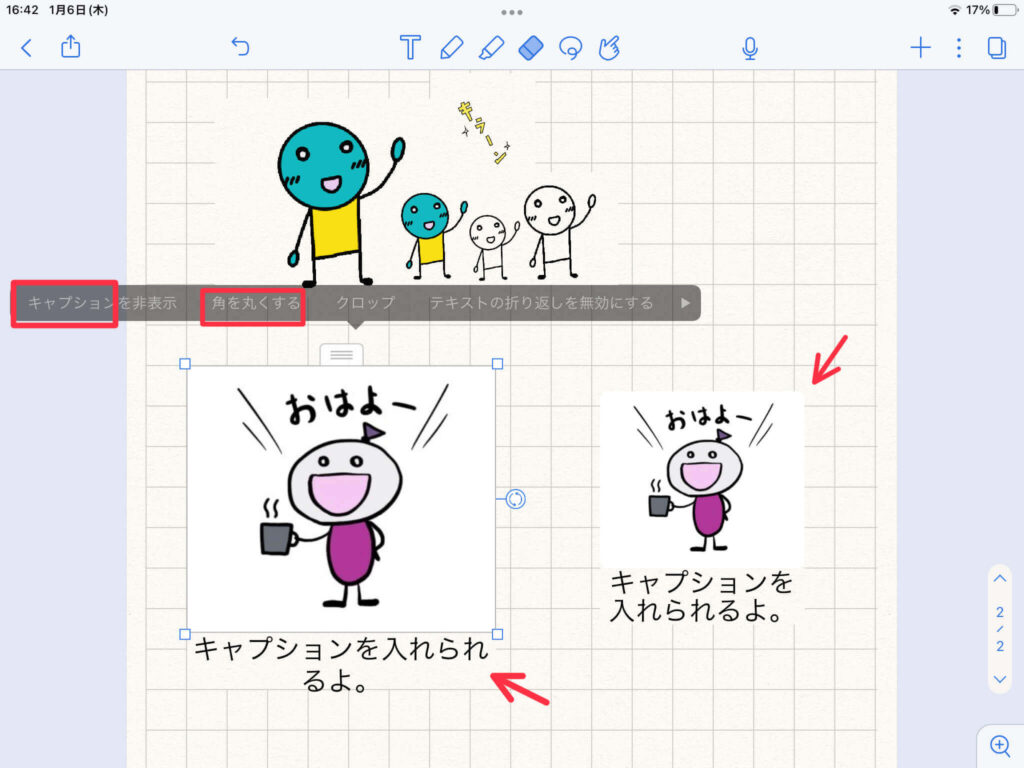
「アニメーションGIF」ではなくイラストのスタンプも作れます。この場合背景がついてしまいますが、キャプションを入れたり、角を丸くしたりできるようです。
イラストの背景なしも作ってみたかったのですが、ちょっとできなさそう(何かやり方があるかもしれません)なので、とりあえずこんな感じ。

ノートの使い方に合ったイラストでスタンプを作ると楽しさも倍増✨
私は今の所3つのノートアプリ(Notability、GoodNotes5、Noteshelf)を使い分けています。

楽しいiPadライフをあなたにも実感して欲しいです✨
この記事が、少しでも参考になれば幸いです。